It's Not The Camera

Is this the perfect camera? Nope. There is no perfect camera.
Will someone make a film with this camera that touches, inspires, makes a boatload of money? Maybe.
In the early eighties a good friend of mine made a commercial using a Bell and Howell Eyemo 35mm camera and a sandbag instead of a tripod. His concept was brilliant. The story worked. He won a fistfull of awards and new clients that brought him enough money to buy a few lenses and a tripod.
So what's the point?
The point is that the idea and the execution is more important than the camera. If I land a project where the budget is so limited that I can only aford to shoot ony iPhone then I'll make adjustments and shoot on the iPhone. If there's budget to shoot Panavision then that's my tool of choice. Making movies is and always has been about doing the best job you can with the tools and idea you have.
There may be a digital SLR capable of shooting HD video in my future. If there is it will just be another tool that I use to bring an idea to life.



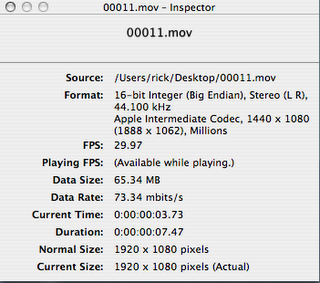
 The trouble began when I imported the QT into After Effects. For some reaspm the clip is interpreted at HDV size of 1440 X and the frame rate was interpreted at 30.09 fps. I could easily fix the frame rate by interpreting the footage at 29.97 but fixing the size was another problem. The solution was to export to any one of several compatible codecs from QT pro. I chose PhotoJpg. Now the footage opens correctly in AE but there's still a problem. I separated fields then doubled the frame rate of the comp to check for things like motion artifacts from the heavy AVCHD GOP compression. I shot some cars driving by on a freeway from my hotel room window. At first, everything looked fine and I thought that I might have found a fairly acceptable HD format on the cheap. Then I noticed something odd. About every 70 or 80 fields there was a field out of order. The strange thing was that it wasn't consistent. The only thing I could figure out was that the decoder from Mac1080HD was fouling up every once in a while decoding the GOP stream into fields.
The trouble began when I imported the QT into After Effects. For some reaspm the clip is interpreted at HDV size of 1440 X and the frame rate was interpreted at 30.09 fps. I could easily fix the frame rate by interpreting the footage at 29.97 but fixing the size was another problem. The solution was to export to any one of several compatible codecs from QT pro. I chose PhotoJpg. Now the footage opens correctly in AE but there's still a problem. I separated fields then doubled the frame rate of the comp to check for things like motion artifacts from the heavy AVCHD GOP compression. I shot some cars driving by on a freeway from my hotel room window. At first, everything looked fine and I thought that I might have found a fairly acceptable HD format on the cheap. Then I noticed something odd. About every 70 or 80 fields there was a field out of order. The strange thing was that it wasn't consistent. The only thing I could figure out was that the decoder from Mac1080HD was fouling up every once in a while decoding the GOP stream into fields.